HTML5, CSS3, Javascript

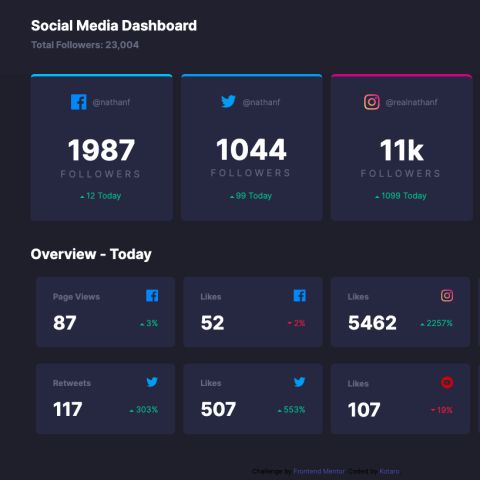
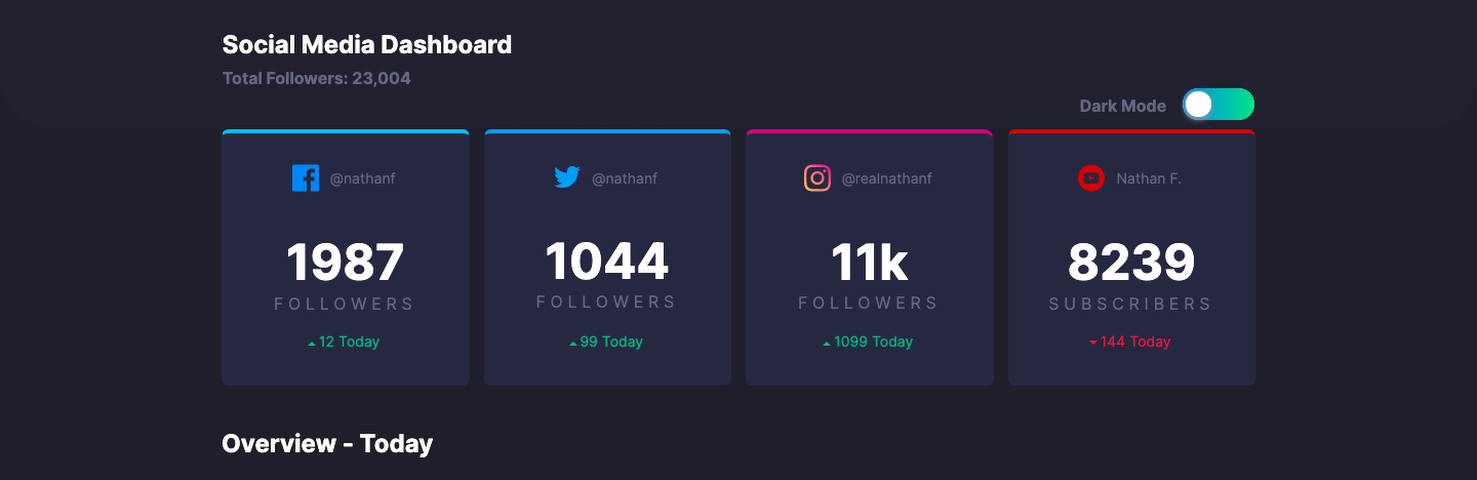
Frontend Mentor で提供されているアイディアを基に、Webページ制作の練習で取り組んだ物。

複数のアプリケーションで導入されているダークモードを切り替えるスイッチをCSSでデザインし、 Javascript上で指定しているクラスにダークモード用に用意されたクラスをtoggleすることでダークモードを実装。
反省点としては、第三者のソースコードを借用した切り替えスイッチを工夫しようとしたものの、 自分が予想している挙動をしなかったことが多々。CSSに対する深い理解ができていなかったことが原因。
デモ画面はこちら
ソースコードはこちら